Menu dan juga sub menu merupakan elemen penting dalam sebuah tampilan website. Kehadiran menu dan sub menu sangat membantu para pemilik web untuk menempatkan jenis atau label artikel yang mereka inginkan.
Tapi sayangnya kebutuhan setiap orang berbeda-beda. Ada sebagian orang yang membutuhkan banyak menu atau sub menu terhadap web mereka, sedangkan para design templete menyediakan beberapa saja sehingga tidak cukup untuk menambahkan jenis artikel baru. Terutama tampilan templete yang di sediakan blogspot.
Jika bos kuh tertarik pada tampilan menu di atas, silahkan salin kode di bawah ini
#1. Cara menyisipkan kodenya :
1. Silahkan masuk ke dasbor blog bos kuh
2. klik templete atau tema
3. pilih Edit HTML
4. Cari kode <div class='main-outer'> atau <div id='main-wrapper'> atau <div id='main'>
5. Jika ketemu, letakan kodenya di atas <div class='main-outer'> atau <div id='main-wrapper'> atau <div id='main'>
6. Pada tampilan Home, Menu 1, sub menu dan yang lainnya, silahkan ganti namanya sesuai yang bos kuh inginkan. Misalnya "Home" menjadi "Beranda"
7. Jika sudah selesai silahkan bos kuh simpan.
#2. Cara Membuat Label Blog
Jika bos kuh telah menyisipkan kode di atas pada HTML blog bos kuh, sekarang saya akan membagikan cara membuat label blog, agar artikel kita tidak salah kamar. Kalau salah kamar bahaya kan bos kuh, niatnya mau ke kamar istri, eh malah ke kamar mertua.. hehe.
Oke, sudah cukup bercanda. Sekarang kita lanjutkan lagi materinya.
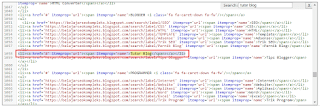
1. Perhatikan tagar yang berwarna putih itu. Awalnya seperti gambar di bawah ini kan ?
Perhatikan kode yang telah saya beri kotak warna merah, disana terlihat ada tanda pagar yang belum terisi. Cara mengisinya yaitu:
2. Dengan mengganti tagar tersebut dengan url blog bos kuh.
3. Kemudian tambahkan tulisan "Search/label/(nama label yang ingin bos kuh buat)". Nama label bos kuh harus sesuai dengan nama tampilan menu bos kuh yang tadi telah saya beri warna kuning gading. pada struktur tema di atas. Sehingga tampilannya akan seperti ini.
<li><a href='https://belajarseokompleks.blogspot.com/search/label/Tutor Blog' itemprop='url'><span itemprop='name'>Tutor Blog</span></a></li>
4. Jika sudah selesai semua, silahkan bos kuh simpan dan lihat hasilnya.
Jika bos kuh ingin mengetesnya berfungsi atau tidak, silahkan bos kuh buat satu artikel => pada pojok kiri terdapat tulisan "Setelan Entri" => Klik Label => Masukan salah satu nama label yang telah bos kuh buat. Selesai.
Itulah tutorial cara menambahkan menu, sub menu dan membuat label pada blog. Terima kasih, semoga bermanfaat. Jangan lupa komen kalau berhasil yaa bos kuh. Selamat beraktivitas.
Tapi sayangnya kebutuhan setiap orang berbeda-beda. Ada sebagian orang yang membutuhkan banyak menu atau sub menu terhadap web mereka, sedangkan para design templete menyediakan beberapa saja sehingga tidak cukup untuk menambahkan jenis artikel baru. Terutama tampilan templete yang di sediakan blogspot.
Nah, pada kesempatan kali ini Programmer SEO akan memberikan kode HTML untuk menambahkan menu dan sub menu pada blog bos kuh, sekaligus akan membuat tutorial cara membuat label blog. Tampilannya seperti di bawah ini bos kuh.
Jika bos kuh tertarik pada tampilan menu di atas, silahkan salin kode di bawah ini
<style>
/* -- Menu Horizontal + Sub Menu-- */
#cat-nav {background:#156994;margin:0 15px;padding:0;height:35px;}
#cat-nav a { color:#eee; text-decoration:none; text-shadow: #033148 0px 1px 0px;border-right:1px solid #156994;}
#cat-nav a:hover { color:#fff; }
#cat-nav li:hover { background:#000; }
#cat-nav a span { font-family:Verdana, Geneva, sans-serif; font-size:11px; font-style:normal; font-weight:400; color:#fff; text-shadow:none;}
#cat-nav .nav-description { display:block; }
#cat-nav a:hover span { color:#fff; }
#secnav, #secnav ul { position:relative; z-index:100; margin:0; padding:0; list-style:none; line-height:1; background:#0d5e88; }
#secnav a { font-family:Georgia, "Times New Roman", Times, serif; font-style:italic; font-weight:700; font-size:14px; display:block; z-index:100; padding:0 15px; line-height:35px; text-decoration:none;}
#secnav li { float:left; width: auto; height:35px;}
#secnav li ul { position: absolute; left: -999em; width: 200px; top:35px}
#secnav li ul li { height:30px; border-top:1px solid #fff; }
#secnav li ul li a { font-family:Verdana, Geneva, sans-serif; width:180px; line-height:30px; padding:0 10px; font-size:11px; font-style:normal; font-weight:400; color:#eee; }
#secnav li ul ul { margin: -30px 0 0 180px; }
#secnav li:hover ul ul, #secnav li:hover ul ul ul, #secnav li.sfhover ul ul, #secnav li.sfhover ul ul ul { left:-999em; }
#secnav li:hover ul, #secnav li li:hover ul, #secnav li li li:hover ul, #secnav li.sfhover ul, #secnav li li.sfhover ul, #secnav li li li.sfhover ul { left: auto; }
#secnav li:hover,#secnav li.hover { position:static; }
#cat-nav #secnav {width:100%;margin:0 auto;}
</style>
<div id='cat-nav'>
<ul class='fl' id='secnav'>
<li><a href='#'>Home</a></li>
<li><a href='#'>Menu 1</a></li>
<li><a href='#'>Menu + Sub Menu</a>
<ul id='sub-custom-nav'>
<li><a href='#'>Sub Menu 1</a></li>
<li><a href='#'>Sub Menu 2</a></li>
<li><a href='#'>Sub Menu 3</a></li>
</ul>
</li>
<li><a href='#'>Menu</a></li>
<li><a href='#'>Menu + Sub</a>
<ul id='sub-custom-nav'>
<li><a href='#'>Sub 1</a></li>
<li><a href='#'>Sub 2</a></li>
<li><a href='#'>Sub 3</a></li>
<li><a href='#'>Sub 4</a></li>
<li><a href='#'>Sub 5</a></li>
<li><a href='#'>Sub 6</a></li>
</ul>
</li>
<li><a href='#'>Menu</a></li>
<li><a href='https://belajarseokompleks.blogspot.com'><b><blink>Blogger Tutorial</blink></b></a></li>
</ul>
</div> #1. Cara menyisipkan kodenya :
1. Silahkan masuk ke dasbor blog bos kuh
2. klik templete atau tema
3. pilih Edit HTML
4. Cari kode <div class='main-outer'> atau <div id='main-wrapper'> atau <div id='main'>
5. Jika ketemu, letakan kodenya di atas <div class='main-outer'> atau <div id='main-wrapper'> atau <div id='main'>
6. Pada tampilan Home, Menu 1, sub menu dan yang lainnya, silahkan ganti namanya sesuai yang bos kuh inginkan. Misalnya "Home" menjadi "Beranda"
7. Jika sudah selesai silahkan bos kuh simpan.
#2. Cara Membuat Label Blog
Jika bos kuh telah menyisipkan kode di atas pada HTML blog bos kuh, sekarang saya akan membagikan cara membuat label blog, agar artikel kita tidak salah kamar. Kalau salah kamar bahaya kan bos kuh, niatnya mau ke kamar istri, eh malah ke kamar mertua.. hehe.
Oke, sudah cukup bercanda. Sekarang kita lanjutkan lagi materinya.
1. Perhatikan tagar yang berwarna putih itu. Awalnya seperti gambar di bawah ini kan ?
Perhatikan kode yang telah saya beri kotak warna merah, disana terlihat ada tanda pagar yang belum terisi. Cara mengisinya yaitu:
3. Kemudian tambahkan tulisan "Search/label/(nama label yang ingin bos kuh buat)". Nama label bos kuh harus sesuai dengan nama tampilan menu bos kuh yang tadi telah saya beri warna kuning gading. pada struktur tema di atas. Sehingga tampilannya akan seperti ini.
<li><a href='https://belajarseokompleks.blogspot.com/search/label/Tutor Blog' itemprop='url'><span itemprop='name'>Tutor Blog</span></a></li>
4. Jika sudah selesai semua, silahkan bos kuh simpan dan lihat hasilnya.
Jika bos kuh ingin mengetesnya berfungsi atau tidak, silahkan bos kuh buat satu artikel => pada pojok kiri terdapat tulisan "Setelan Entri" => Klik Label => Masukan salah satu nama label yang telah bos kuh buat. Selesai.
Itulah tutorial cara menambahkan menu, sub menu dan membuat label pada blog. Terima kasih, semoga bermanfaat. Jangan lupa komen kalau berhasil yaa bos kuh. Selamat beraktivitas.





2 komentar
Terimkasih atas tutorialnya, sangat membantu :)
EmoticonEmoticon