 Selamat pagi bos kuh, saya kembali lagi... hehe. Semoga bos kuh tidak bosan melihat wajahku ini. Eh, maksudnya tulisan saya ini. Okelah bos kuh, di kesempatan kali ini saya akan membagikan tutorial cara Mudah Membuat Privasi Policy untuk blog.
Selamat pagi bos kuh, saya kembali lagi... hehe. Semoga bos kuh tidak bosan melihat wajahku ini. Eh, maksudnya tulisan saya ini. Okelah bos kuh, di kesempatan kali ini saya akan membagikan tutorial cara Mudah Membuat Privasi Policy untuk blog. Apa itu Privacy Policy ? Secara garis besar, privacy policy atau kebijakan privasi merupakan sebuah hukum yang menjelaskan informasi tentang website atau blog yang tengah kita kelola. Kegunaan privasi policy yaitu sebagai bukti atau syarat bahwa kita benar-benar ingin mengelola website dengan baik dan benar.
Apa manfaat Privacy Policy ? Menggunakan privacy policy pada sebuah website tentunya sangat memberi banyak manfaat terutama bagi mereka yang menggeluti bisnis online, atau juga ingin mengajukan google adsense. Terlebih lagi, pihak google sangat menganjur kepada siapa pun yang mengelola sebuah website untuk membuat halaman privacy policy pada web mereka.
Lalu, bagaimana kalau kita ingin membuat privacy policy ?
Nah, jika kita ingin membuat privacy policy, hal yang harus kita perhatikan dulu yaitu, kita harus membuat contact Us pada blog kita dulu, baru setelah itu membuat privacy policy. Untuk cara membuat contact us, silahkan klik Halaman ini.
Jika kita ingin membuat privacy policy, silahkan :
1. Kunjungi Website penyedia jasa privacy policy --> KLIK DISINI
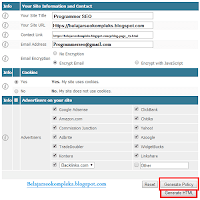
2. Isi Formulir yang telah diberikan.
Pada gambar di atas terdapat sebuah formulir pendaftaran online privacy policy. Nah, silahkan bos kuh isi data tersebut satu persatu. Jika sudah selesai, di bawahnya tertera dua button yang telah saya lingkari dengan kotak merah. Kotak pertama bernama Generate Policy yang berfungsi untuk melihat tampilan privacy policy kita. Dan kotak kedua yang bernama Generate HTML yang berfungsi untuk melihat kode privacy policy kita.
Jika bos kuh tidak ingin melihat hasil dari tampilan privacy policy bos kuh, silahkan langsung klik Generate HTML untuk mengambil kodenya. Kemudian Copy semua kode itu.
3. Masuk ke dasbor blog bos kuh
4. Klik Halaman
5. Klik Entri Halaman
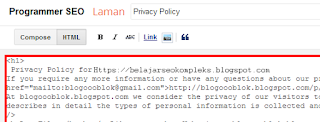
6. Alihkan dari mode Compose ke HTML
7. Pastekan di bawah kode </div>
8. Beri judul Laman dengan Privacy Policy atau Kebijakan Privacy
9. Klik simpan
Selamat, Karena sekarang bos kuh sudah memiliki kebijakan privacy sendiri ^_^
Kemudian agar navigasi situs kita semakin kompleks, kita akan lanjut ke cara membuat Disclaimer dan TOS (Terms of Service). Tapi untuk sekarang, sampai disini dulu ya bos kuh. Semoga bermanfaat dan blog bos kuh, cepat terkenal.. aamiin




1 komentar so far
Nice info kak 😁
EmoticonEmoticon