 Apa kabar bos kuh, semoga sehat selalu yaa. Pada artikel kali ini saya akan beralih profesi, hehee. Yang tadinya biasa memberi tutorial pada bagian edit HTML. Kali ini akan beralih ke bagian Halaman. "Halaman gimana maksudnya kan ?" Halaman disini maksudnya yaitu halaman khusus yang ada di blog. Diantaranya yaitu membuat contact Form, privacy policy, disclaimer, Terms of Service, dan about.
Apa kabar bos kuh, semoga sehat selalu yaa. Pada artikel kali ini saya akan beralih profesi, hehee. Yang tadinya biasa memberi tutorial pada bagian edit HTML. Kali ini akan beralih ke bagian Halaman. "Halaman gimana maksudnya kan ?" Halaman disini maksudnya yaitu halaman khusus yang ada di blog. Diantaranya yaitu membuat contact Form, privacy policy, disclaimer, Terms of Service, dan about.Nah, sebelum sebelum kita ingin membuat privacy policy dan yang lainnya, pertama-pertama kita harus membuat contact us atau contact form dulu. Fungsi dari contact form itu sendiri yaitu sebagai alat bantu para pengunjung berinteraksi dengan pemilik web secara privacy. Yang meliputi pertanyaan, sanggahan dan lainnya. Contohnya seperti gambar di bawah ini.
Contact Us sendiri mempunyai nama yang berbeda, ada yang menamainya sebagai kotak saran, forum kontak, dan lain sebagainya. Sebagaimana contact us yang saya buat. Saya memberi nama sebagai "Hubungi Author" dan pada teksnya saya beri anjuran untuk mengajukan kritik dan saran terhadap artikel yang telah saya buat.
"Kenapa ko akang memungsikannya sebagai kritik dan saran aja ?" Sebenarnya, boleh-boleh saja jika ingin mengajukan pertanyaan, berdiskusi, bahkan kenalan juga boleh.. hehe. Tapi saya hanya menekankan pada kritik dan saran saja. Alasannya agar jika ada pengunjung yang mengomentari artikel saya, saya bisa langsung perbaiki, baik itu mengenai kesalahan eja atau sebagainya. Sehingga dengan begitu akan membuat pengunjung merasa nyaman nongkrong di blog saya.. hehe.
Baik, langsung saja kita ke materi yaa.. Untuk membuat contact us atau contact form di blog kita, kita harus mengunjungi dulu jasa penyedia contact us, yaitu 123formbuilder. Silahkan klik DISINI ! untuk membuka pintunya.. hehe. Jika halamannya sudah terbuka. Lihat ke pojok kiri atas,
1. KLIK SIGN UP
2. Isi Formulir Pendaftaran (Creat an Account)
3. Jika sudah, klik AGREE AND SIGN UP
4. Selanjutkan bos kuh akan di arahkan pada pendaftaran contact form
5. Pada halaman selanjutnya, silahkan bos kuh pilih Contact & Lead Form
6. Langkah pertama, Creat Form
Pada bagian selanjutnya, bos kuh di suruh untuk mengedit tampilan kontak yang ingin bos kuh pasang pada blog bos kuh. Bos kuh bisa menambahkan kode recaptcha mengedit tulisan, menambahkan form, dan sebagainya.
7. Jika bos kuh sudah selesai pada bagian ini, silah Klik Preview untuk melihat hasilnya. Jika sesuai yang di inginkan, langsung klik Continue
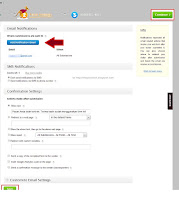
8. Langkah kedua, yaitu Form Setting
Bagian ini yaitu untuk memnotifikas email Silahkan bos kuh klik Add Notifivation email --> Klik Save ---> Klik Continue untuk lanjut ke langkah terakhir.
9. Langkah terakhir, Publish Form
Pada langkah terakhir ini. Silahkan bos kuh klik Blogger untuk mendapatkan codenya. Lalu copy kan codenya. Dan pasangkan ke blog bos kuh. Untuk memasangkannya
a. Buka Dasbor blog bos kuh
b. Pilih Halaman
c. Masukan ke halaman baru
d. Ubah dari mode compose ke HTML
e. Kembalikan lagi ke mode compose
(jika tak ingin ada orang yang mengomentari, lihat ke pojok kiri, disana tertulis Setelan entri. Pada setelah entri itu terdapat beberapa tool. Silahkan klik Pilihan --> pada bagian komentar pembaca, centang "Jangan izinkan".)
f. Klik Publikasikan
S e l e s a i . . . Selamat, karena kini bos kuh sudah memiliki contact form pribadi di blog bos kuh. Sepertinya hanya itu tutorial yang bisa saya berikan di siang hari ini. Sampai jumpa di lain waktu ya bos kuh.









EmoticonEmoticon