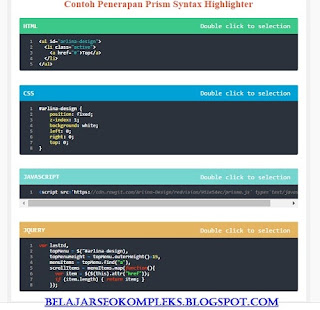
Selamat malam bos kuh, saya nongol lagi. hehe. Pada kesempatan kali ini saya akan membagikan tentang Pengertian, Fungsi dan Cara Memasang Prism Syntax Hightlighter keren di blog. Seperti apa sih Prism Syntax Hightlighter (PSH) itu ? Untuk lebih jelasnya, silahkan lihat gambar di bawah ini ?
#1. Pengertian Prism Syntax Hightlighter
Prism Syntax Hightlighter atau lebih enak penyebutannya kita singkat saja menjadi PSH, yaitu suatu kolom atau box yang di gunakan untuk menyorot kode-kode pemograman untuk sebuah design blog atau website, sehingga dengan adanya kotak syntax ini menjadikan tidak bercampurnya antara tulisan atau teks artikel dengan struktur kode. Dengan demikian akan lebih menyamankan pengunjung dalam melihat antara teks dengan kode syntax. Singkatnya seperti itu.. hehe. Nah, lalu apa fungsinya ?
#2. Fungsi Prism Syntax Hightlighter
Sebagaimana yang telah dijelas di atas mengenai pengertian Prism Syntax Hightlighter (PSH), tentunya antara fungsi dan pengertian tidak jauh berbeda. Yakni sebagai wadah untuk kode pemograman. Baik itu yang bertipe HTML, JavaScript, CSS, atau pun JQuery.
Jika sudah mengetahui fungsi dan pengertian PSH, sekarang kita akan lanjut pada materi selanjutnya. yaitu cara memasang Prism Syntax Hightlighter (PSH) pada blog.
#3. Cara Memasang Prism Syntax Hightlighter (PSH)
Langkah pertama untuk membuat Prism Syntax Hightlighter (PSH) adalah :
1. KlikTEMA
2. Klik Edit HTML
3. Cari kode </style>
4. Masukan kode di atas </style>
Eits tunggu, masih ada satu kode lagi mas. Agar koding-koding di atas dapat bekerja full power pada blog kita, kita harus memanggil koding penambah stamina dulu. Coba lirik ke bawah :#1. Pengertian Prism Syntax Hightlighter
Prism Syntax Hightlighter atau lebih enak penyebutannya kita singkat saja menjadi PSH, yaitu suatu kolom atau box yang di gunakan untuk menyorot kode-kode pemograman untuk sebuah design blog atau website, sehingga dengan adanya kotak syntax ini menjadikan tidak bercampurnya antara tulisan atau teks artikel dengan struktur kode. Dengan demikian akan lebih menyamankan pengunjung dalam melihat antara teks dengan kode syntax. Singkatnya seperti itu.. hehe. Nah, lalu apa fungsinya ?
#2. Fungsi Prism Syntax Hightlighter
Sebagaimana yang telah dijelas di atas mengenai pengertian Prism Syntax Hightlighter (PSH), tentunya antara fungsi dan pengertian tidak jauh berbeda. Yakni sebagai wadah untuk kode pemograman. Baik itu yang bertipe HTML, JavaScript, CSS, atau pun JQuery.
Jika sudah mengetahui fungsi dan pengertian PSH, sekarang kita akan lanjut pada materi selanjutnya. yaitu cara memasang Prism Syntax Hightlighter (PSH) pada blog.
#3. Cara Memasang Prism Syntax Hightlighter (PSH)
Langkah pertama untuk membuat Prism Syntax Hightlighter (PSH) adalah :
1. KlikTEMA
2. Klik Edit HTML
3. Cari kode </style>
4. Masukan kode di atas </style>
/* CSS Prism Syntax Highlighter */
pre{padding:50px 10px 10px 10px;margin:.5em 0;white-space:pre;word-wrap:break-word;overflow:auto;background-color:#2c323c;position:relative;border-radius:4px;max-height:500px}
pre::before{font-size:16px;content:attr(title);position:absolute;top:0;background-color:#eee;padding:10px;left:0;right:0;color:#fff;text-transform:uppercase;display:block;margin:0 0 15px 0;font-weight:bold}
pre::after{content:'Double click to selection';padding:2px 10px;width:auto;height:auto;position:absolute;right:8px;top:8px;color:#fff;line-height:20px;transition:all 0.3s ease-in-out}
pre:hover::after{opacity:0;top:-8px;visibility:visible}
code{font-family:Consolas,Monaco,'Andale Mono','Courier New',Courier,Monospace;line-height:16px;color:#88a9ad;background-color:transparent;padding:1px 2px;font-size:12px}
pre code{display:block;background:none;border:none;color:#e9e9e9;direction:ltr;text-align:left;word-spacing:normal;padding:0 0;font-weight:bold}
code .token.punctuation{color:#ccc}
pre code .token.punctuation{color:#fafafa}
code .token.comment,code .token.prolog,code .token.doctype,code .token.cdata{color:#777}
code .namespace{opacity:.8}
code .token.property,code .token.tag,code .token.boolean,code .token.number{color:#e5dc56}
code .token.selector,code .token.attr-name,code .token.string{color:#88a9ad}
pre code .token.selector,pre code .token.attr-name{color:#fafafa}
pre code .token.string{color:#40ee46}
code .token.entity,code .token.url,pre .language-css .token.string,pre .style .token.string{color:#ccc}
code .token.operator{color:#1887dd}
code .token.atrule,code .token.attr-value{color:#009999}
pre code .token.atrule,pre code .token.attr-value{color:#1baeb0}
code .token.keyword{color:#e13200;font-style:italic}
code .token.comment{font-style:italic}
code .token.regex{color:#ccc}
code .token.important{font-weight:bold}
code .token.entity{cursor:help}
pre mark{background-color:#ea4f4e!important;color:#fff!important;padding:2px;border-radius:2px}
code mark{background-color:#ea4f4e!important;color:#fff!important;padding:2px;border-radius:2px}
pre code mark{background-color:#ea4f4e!important;color:#fff!important;padding:2px;border-radius:2px}
.comments pre{padding:10px 10px 15px 10px;background:#2c323c}
.comments pre::before{content:'Code';font-size:13px;position:relative;top:0;background-color:#f56954;padding:3px 10px;left:0;right:0;color:#fff;text-transform:uppercase;display:inline-block;margin:0 0 10px 0;font-weight:bold;border-radius:4px;border:none}
.comments pre::after{font-size:11px}
.comments pre code{color:#eee}
.comments pre.line-numbers{padding-left:10px}
pre.line-numbers{position:relative;padding-left:3.0em;counter-reset:linenumber}
pre.line-numbers > code{position:relative}
.line-numbers .line-numbers-rows{height:100%;position:absolute;pointer-events:none;top:0;font-size:100%;left:-3.5em;width:3em;-webkit-user-select:none;-moz-user-select:none;-ms-user-select:none;padding:0}
.line-numbers-rows > span{pointer-events:none;display:block;counter-increment:linenumber}
.line-numbers-rows > span:before{content:counter(linenumber);color:#999;display:block;padding-right:0.8em;text-align:right;transition:350ms}
pre[data-codetype='CSSku']:before{background-color:#00a1d6}
pre[data-codetype='HTMLku']:before{background-color:#3cc888}
pre[data-codetype='JavaScriptku']:before{background-color:#75d6d0}
pre[data-codetype='JQueryku']:before{background-color:#e5b460} <script src='https://cdn.rawgit.com/Arlina-Design/redvision/cab7a72d/prisma.js' type='text/javascript'/><script>
$('pre').attr('class', 'line-numbers');
Prism.hooks.add("after-highlight",function(e){var t=e.element.parentNode;if(!t||!/pre/i.test(t.nodeName)||t.className.indexOf("line-numbers")===-1){return}var n=1+e.code.split("\n").length;var r;lines=new Array(n);lines=lines.join("<span></span>");r=document.createElement("span");r.className="line-numbers-rows";r.innerHTML=lines;if(t.hasAttribute("data-start")){t.style.counterReset="linenumber "+(parseInt(t.getAttribute("data-start"),10)-1)}e.element.appendChild(r)})
</script><script type='text/javascript'>
var pres = document.getElementsByTagName("pre");
for (var i = 0; i < pres.length; i++) {
pres[i].addEventListener("dblclick", function () {
var selection = getSelection();
var range = document.createRange();
range.selectNodeContents(this);
selection.removeAllRanges();
selection.addRange(range);
}, false);
}
</script> <pre title="HTML" data-codetype ="HTMLku"><code class="language-markup"> ... kode HTML (yang sudah di`escape`) di sini ... </code></pre>
<pre title="CSS" data-codetype ="CSSku"><code class="language-css"> ... kode CSS di sini ... </code></pre>
<pre title="Javascript" data-codetype ="JavaScriptku"><code class="language-javascript"> ... kode JavaScript di sini ... </code></pre>
<pre title="jQuery" data-codetype ="JQueryku"><code class="language-javascript"> ... kode jQuery di sini ... </code></pre>Kalau bos kuh pengen memasukan kode yang telah bos kuh salin tadi, maka bos kuh harus memasukan salah satu kode pemanggil di atas (sesuai dengan jenis kode yang bos kuh salin). kemudian ganti tulisan yang telah saya kasih stabillo berwarna merah dan pastekan kode HTMLnya bos kuh di sana. Dan langsung lihat hasilnya.
oke bos kuh, mungkin hanya itu tutorial pemasangan PSH keren yang kali ini bisa Programmer SEO berikan. Kalau ada yang mau di tanyakan, silahkan isi kolom komentar atau hubungi author lewat menu navigasi.
Terima kasih, sampai jumpa di lain kesempatan. Eh lupa, jangan lupa submit email yaa bos kuh. agar bisa mendapatkan artikel terbaru lainnya. hihiii
Sampai jumpa untuk kedua kalinya mas. Semoga berhasil !



2 komentar
izin save gan ini biasanya upload artikel tentang codingan
Silahkan. Karena memang prism syntax ini di khususnya bagi yang senang pada percodingan.. hehe
EmoticonEmoticon